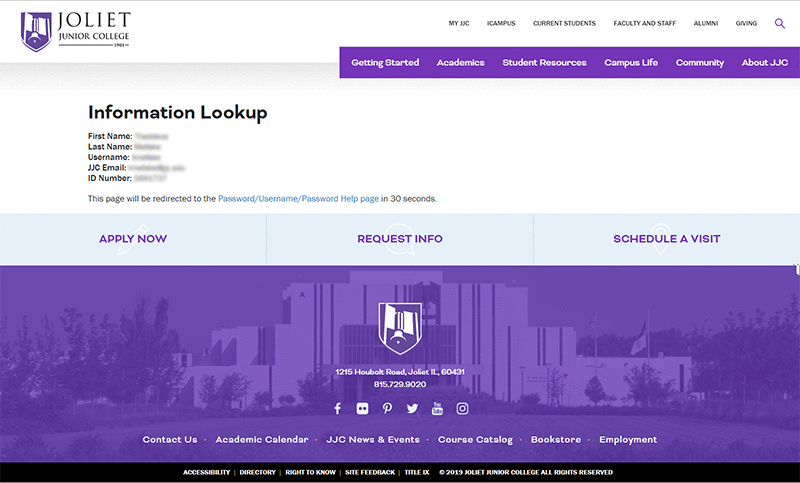
Information Display Screen
2018/2019

This is my latest project that is still a work in progress. It is a form that a new student, or anyone that forgot their username or password, can fill out to retrieve their account information. What the form is doing is collecting the user input and sending it to an API that queries the SIS (Student Information System) for their account details. It then returns a string with all the user’s information. The backend is saving that data to session variables and redirecting the user to a new page. This is done to mask the information in the returned query string in the address bar to prevent the back and refresh buttons from being used. There is also a flag that is sent back with the query string indicating what action the user took (looking up ID, resetting password, etc.). The flag is used to send a custom email to the email address that was just queried as a security measure to let that user know their information was just accessed.
Future Plans
This is still in the development stages. I have had trouble with different browsers treating the session variables differently. I am currently brainstorming a test plan to rollout to a select group to gather more feedback about different browser success rates. Once testing is over and it is ready for production, I would like to implement a soft rollout since this form is a highly used form.