SharePoint 2013 Rendering Templates
2018





Both the page template and tabbed containers were created with HTML and Knockout.js.
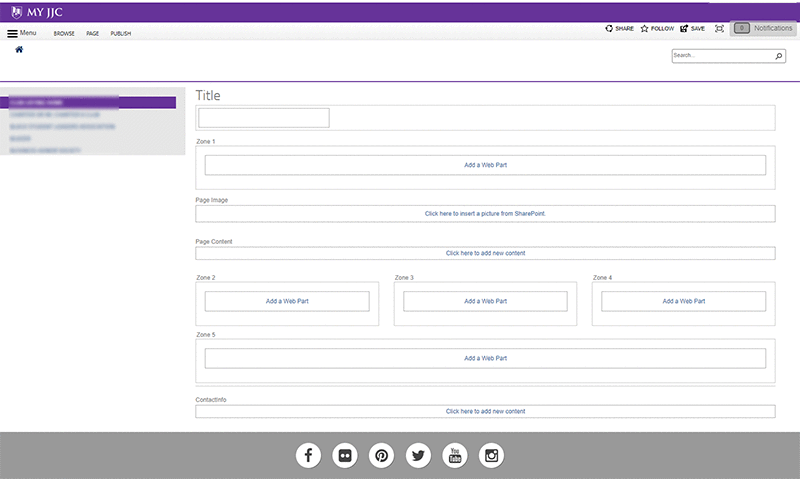
Page Template
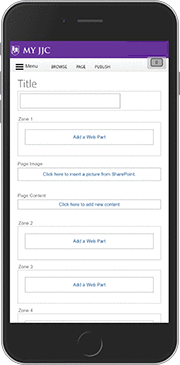
The idea behind creating a more user friendly template was to make creating/editing content easier on the owners. This template would give a similar page layout across all sites and pages making for a more unified experience for the user. This template has four major content areas for users to fill out, along with a few more complex areas reserved for SharePoint webparts depending on the content owner's needs, but are not required. The webpart areas are there because I wanted to build in scalability to the template. The zones are for mobile devices, this is what dictates the stacking order of the content and webparts.

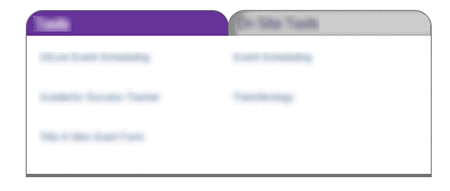
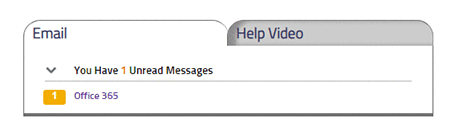
Tabbed Containers
The tabbed containers are SharePoint delivered webparts that hold two or more webparts. I modeled the new template for them after binder tabs so they would intuitively seem clickable. They have the ability to hold embedded videos, pictures, and text. I used CSS to override the stock styles of SharePoint 2013 to accomplish this.
Future Plans
Right now, the page template has some forced styles for images that require a user to use the exact size image desired for the page. This is to allow the image to flex for mobile viewing to avoid a horizontal scroll. This has gotten mixed review across the user base and I would like to entertain another solution to this.